Ejercicio 1
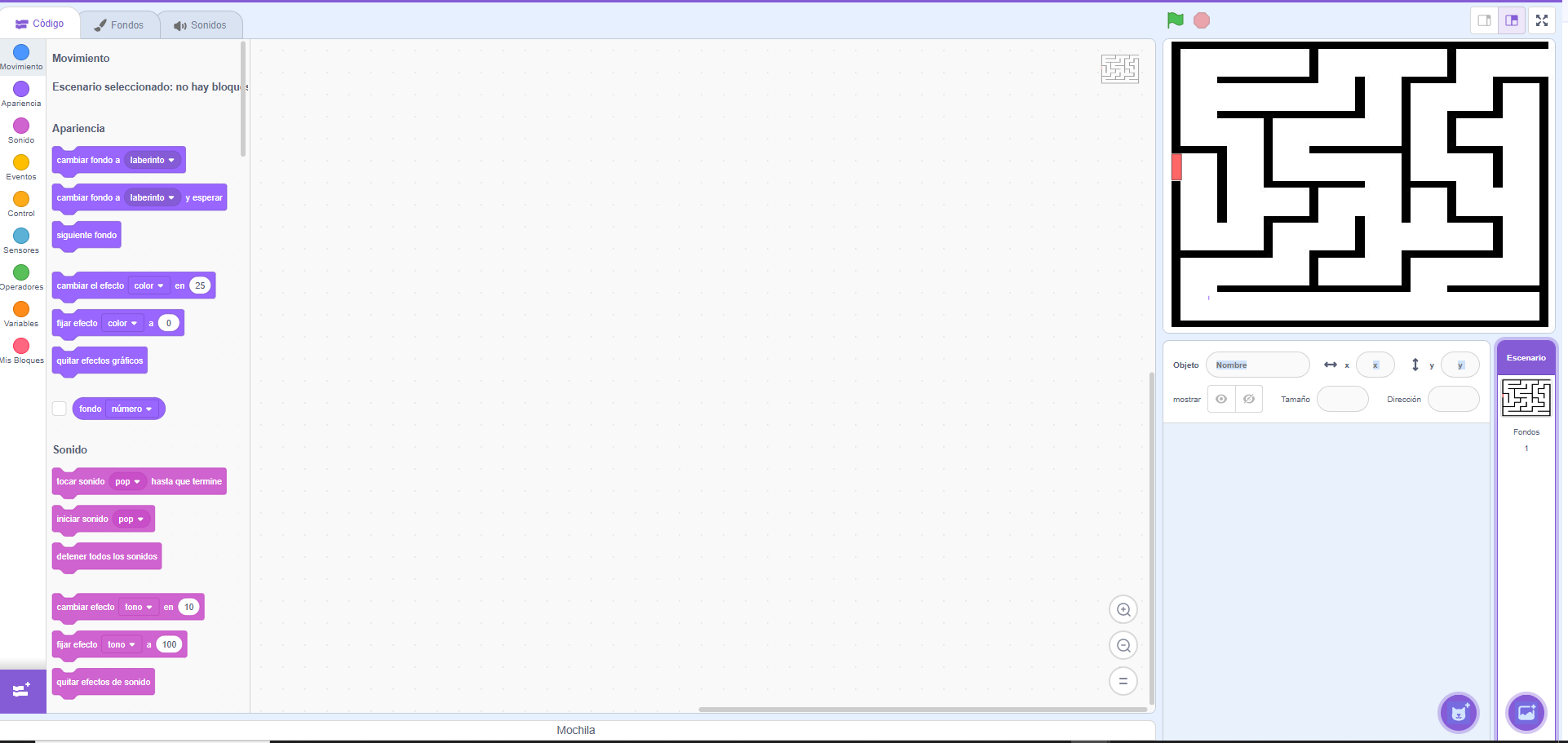
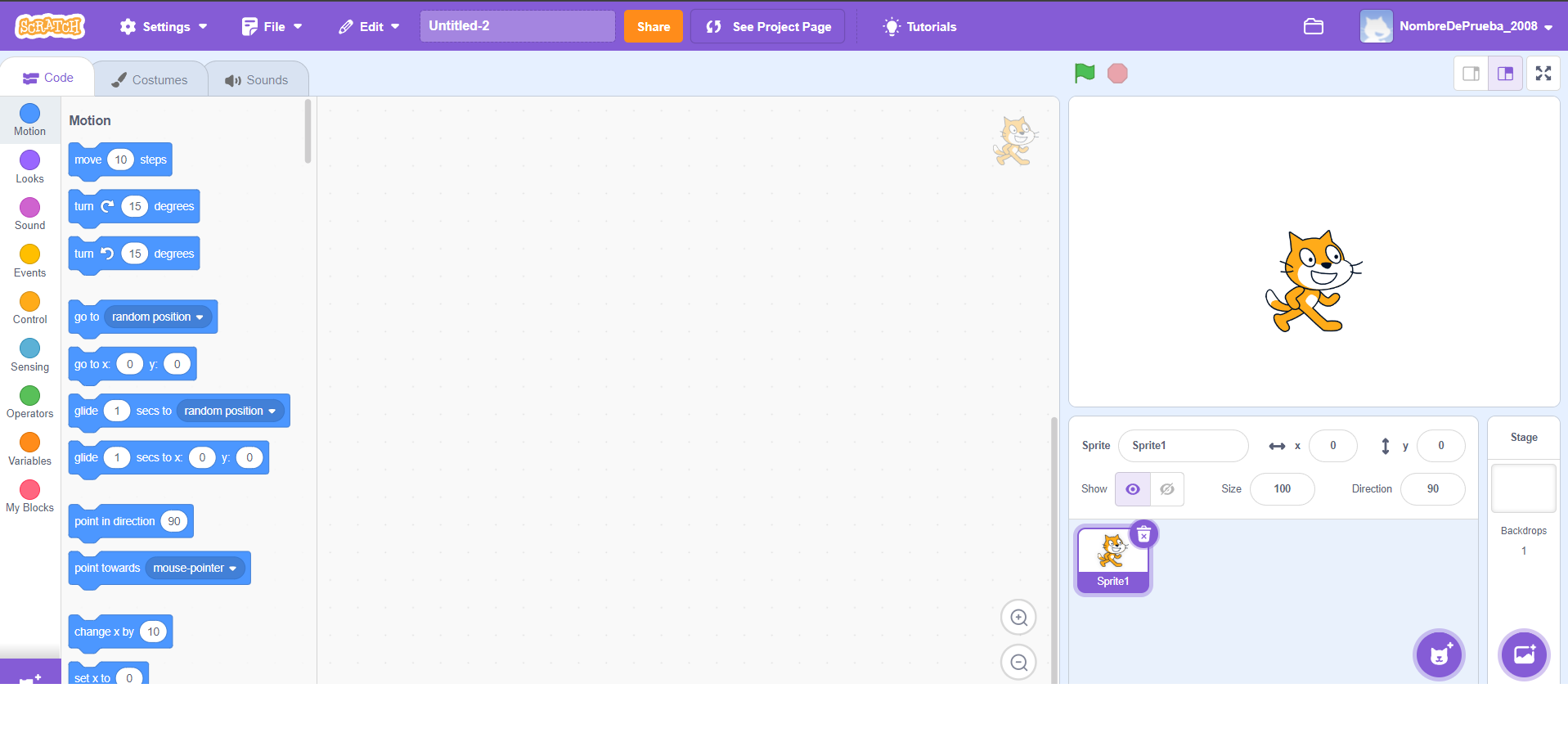
Accedemos a la pantalla principal del creador de juegos de Scratch tras seleccionar la opción de CREAR


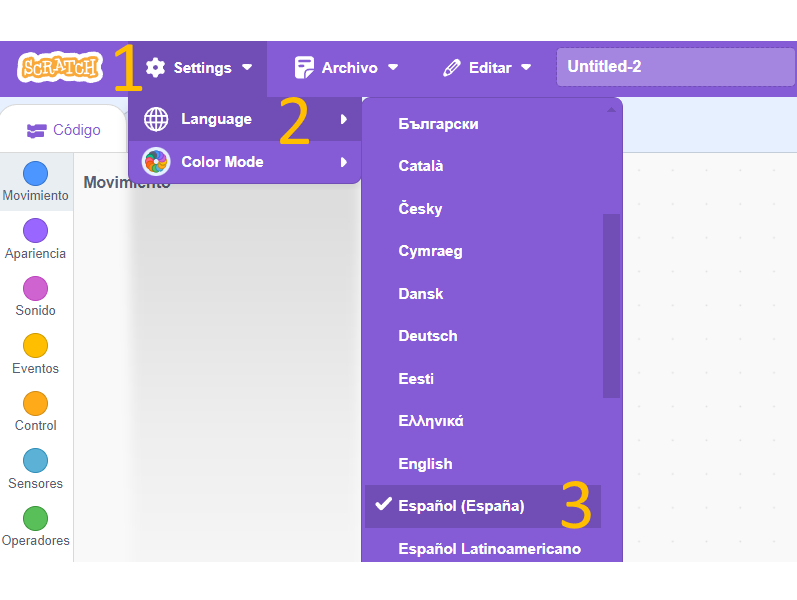
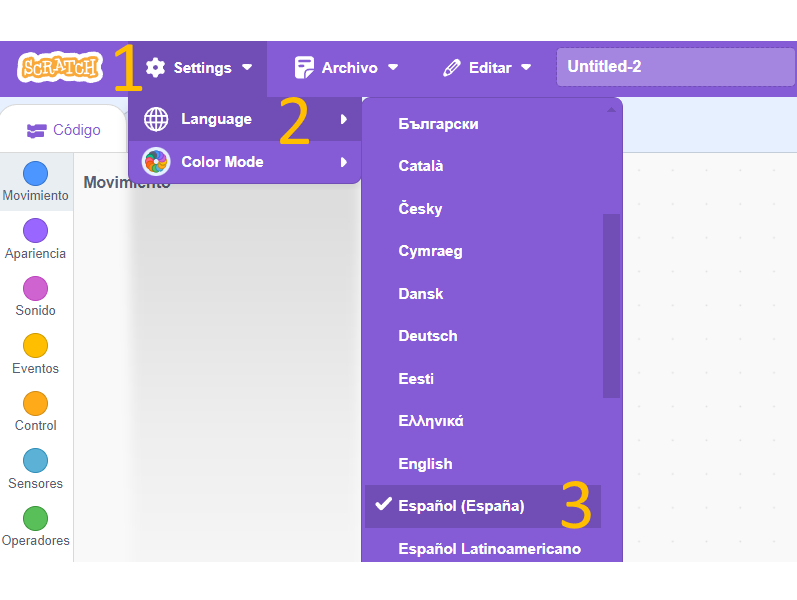
1 - Ponemos los comandos en castellano
1.- Seleccionar en la esquina superior izquierda la opción de SETTINGS
2.- Destro del desplebable seleccinar la opción de LANGUAGE
3.- Escojer ESPAÑOL (España) del submenú

2 - Añadimos nuevo Fondo
1.- Descargar el fondo necesario para este juego desde ESTE ENLACE
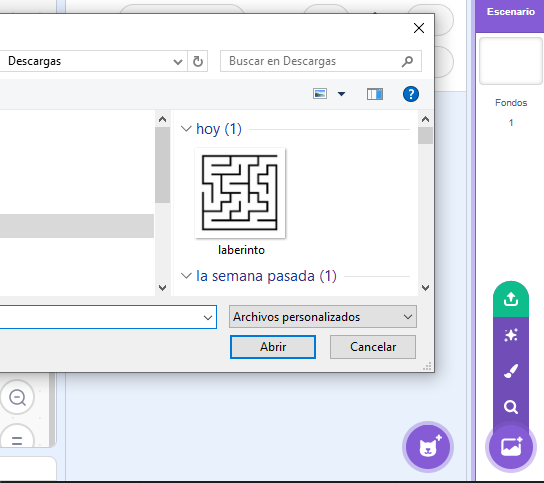
2.- Seleccionar en la esquina inferior derecha la opción de Elige un Fondo -> Subir Fondo
3.- Selecciona el fondo descargado en el paso 1

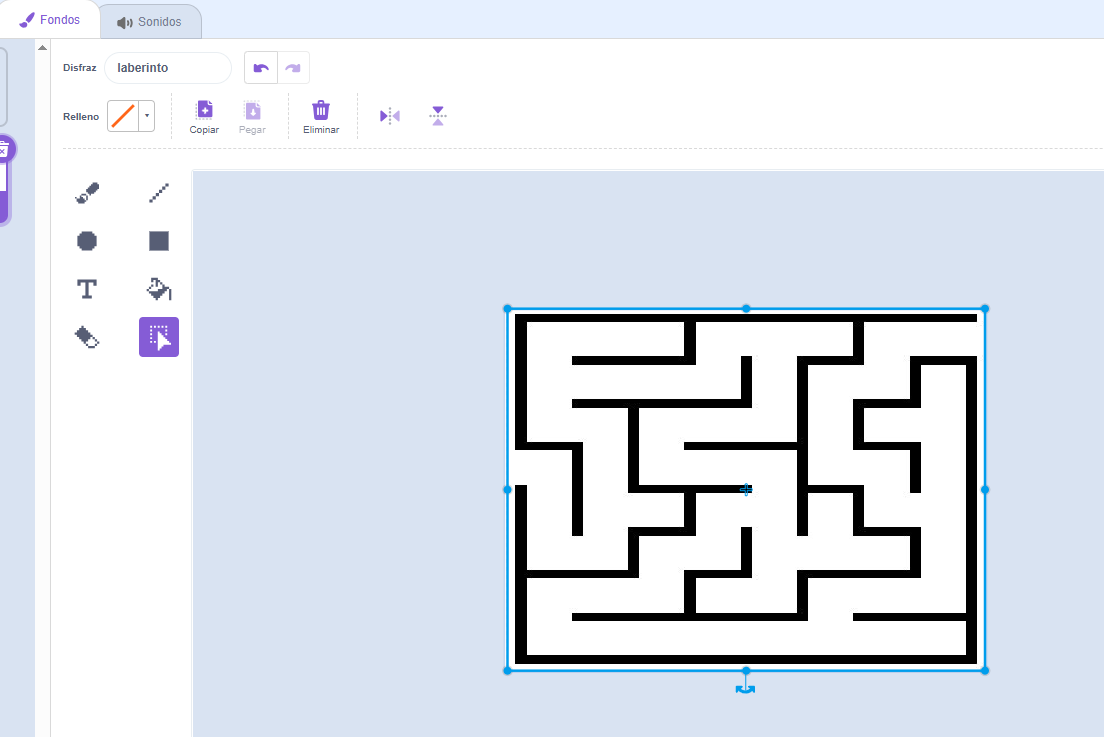
3 - Retocamos el nuevo fondo
1.- Ampliamos el fondo hasta que este ocupe el 100% de la pantalla del juego
2.- Convertimos la imagen del fondo en un VECTOR

4 - Añadimos en nuestro fondo un rectangulo a la salida
1.- Creamos un rectangulo ROJO en la salida de nuestro laberinto
2.- Convertimos la imagen del fondo en un VECTOR
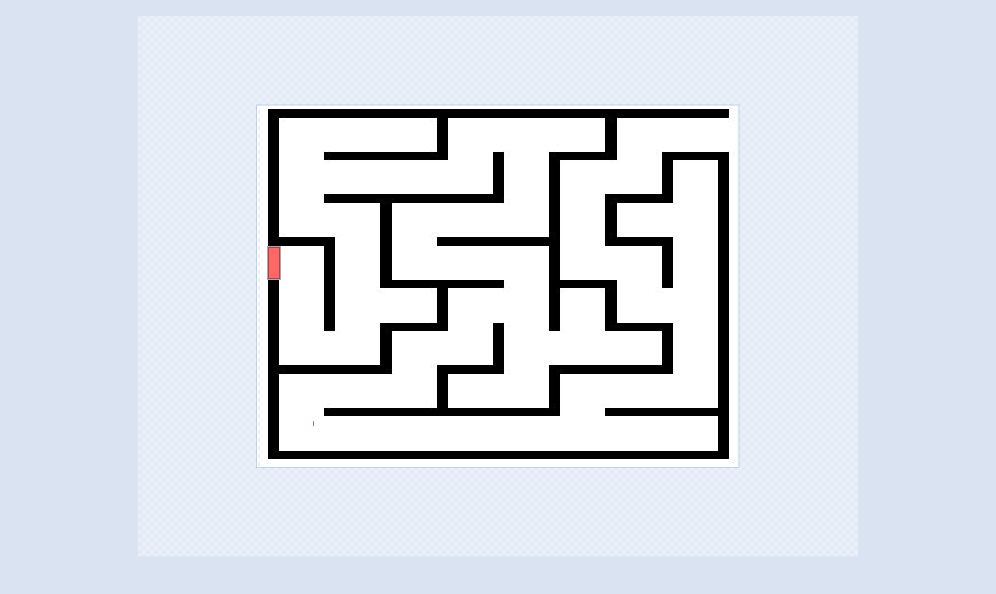
5 - Fondo terminado
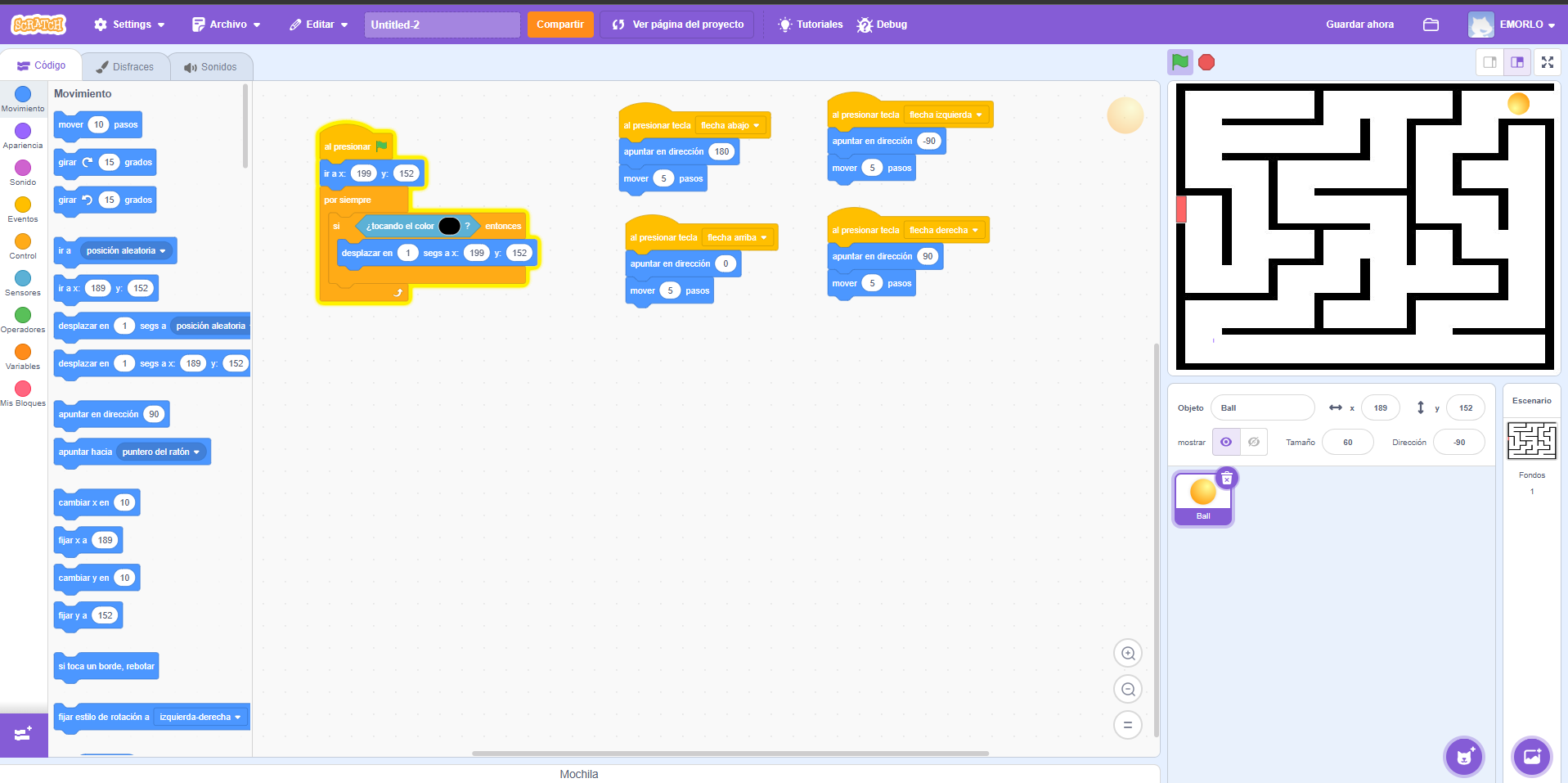
Volvemos a la seccion del código, y eliminamos el personage del Gato que aparece por defecto, nuestro juego ahora debe verse asi:


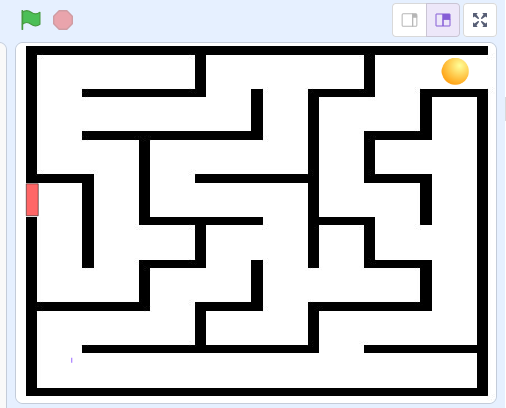
6 - Añadimos un nuevo Objeto
1.- Seleccionamos un nuevo personage abajo a la derecha
2.- En nuestro caso hemos seleccinado BALL
3.- Lo colocamos al inicio del laberinto
4.- Lo dimensionamos para que pueda pasar entre los pasillos del laberinto

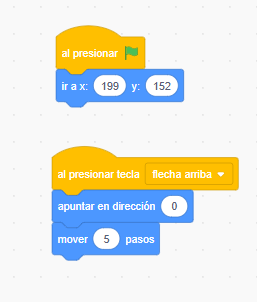
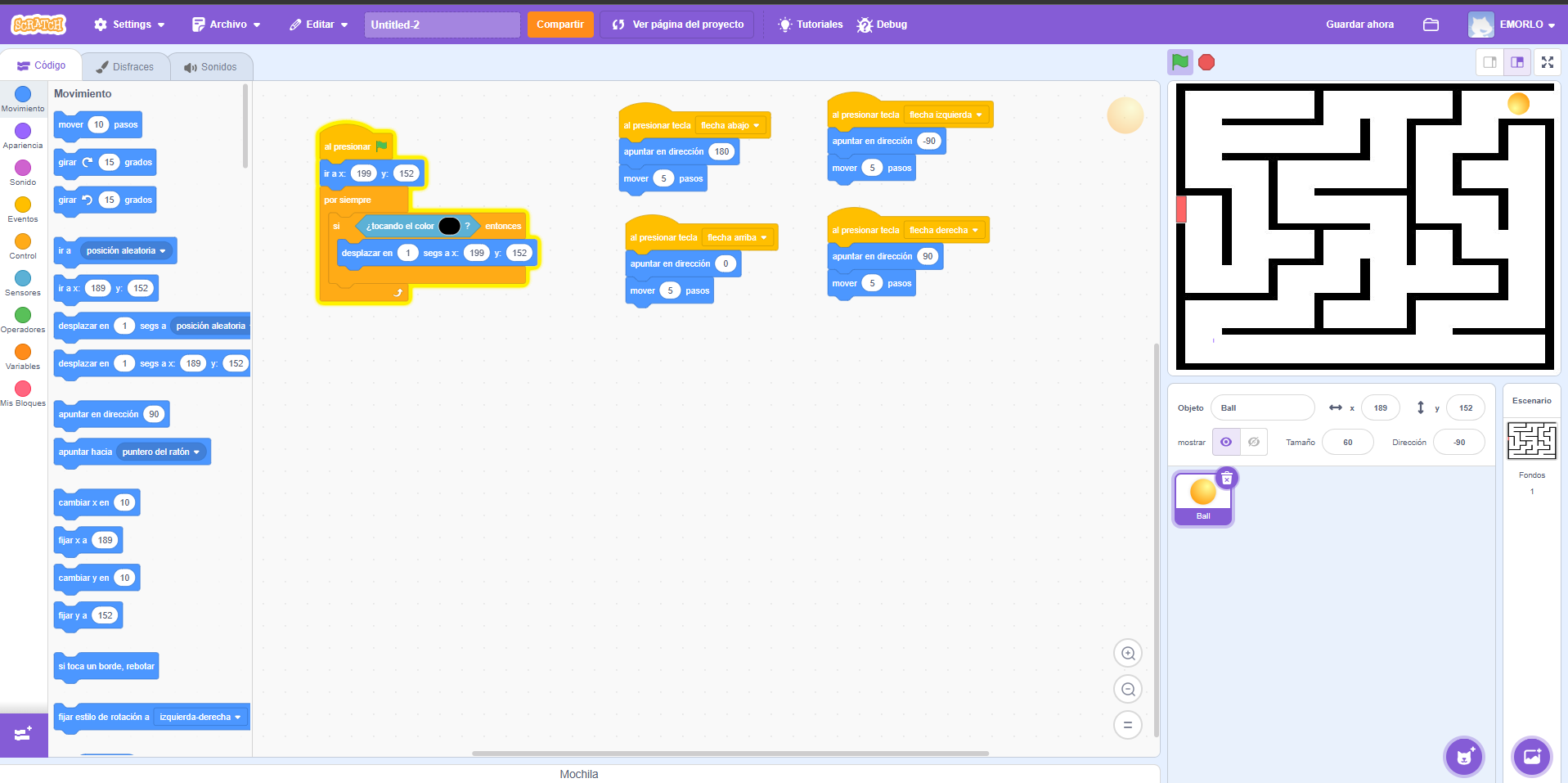
7 - Comenzamos con el código del Objeto
1.- Seleccionamos nuestro objeto
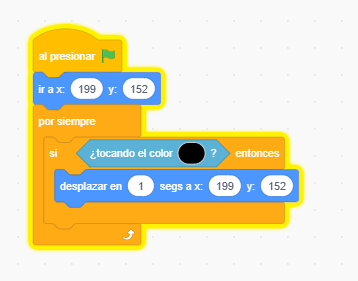
2.- En su código creamos el bloque inicial como sigue :
3.- Eventos -> al pesionar BANDERA VERDE
4.- Movimiento -> ir a x VALOR y VALOR
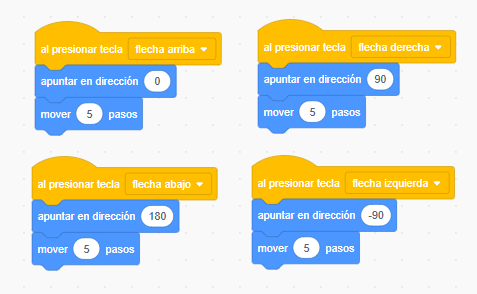
5.- Creamos un nuevo Bloque para mover el Objeto hacia arriba :
5.- Eventos -> al presionar techa FLECHA ARRIBA
6.- Movimiento -> apuntar en dirección CERO
7.- Movimiento -> mover 5 pasos

8 - Creamos un bloque por cada dirección
1.- Duplicamos el ultimo bloque creado para crear 4 iguales
2.- Cambiamos el segundo bloque con los valores:
3.- al presionar techa FLECHA ABAJO y apuntar en dirección 180
4.- Cambiamos el tercer bloque con los valores:
5.- al presionar techa FLECHA DERECHA y apuntar en dirección 90
6.- Cambiamos el CUERTO bloque con los valores:
7.- al presionar techa FLECHA IZQUIERDA y apuntar en dirección -90
8.- Comprobamos qeu nuestro Objeto puede desplazarse en todas direcciones :)

9 - Cuando el Objeto toca una pared ...
1.- Añadimos en el bloque Inicial un POR SIEMPRE:
2.- Control -> Por siempre
3.- Dentro del mismo añadimos un SI ENTONCES
4.- Control -> SI ENTONCES
5.- Creamos la condición del SI ENTONCES:
6.- Sensores -> ¿Tocando el color NEGRO ?
7.- Añadimos dentro la accion de Movimiento -> Desplazar en 1 seg a VALOR INICIAL
10 - Prueba a moverte por el escenario
Nuestro juego ahora debe verse asi:


11 - Objetivo CONSEGUIDO
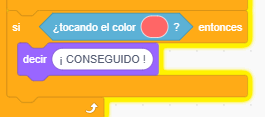
1.- Añadimos en el bloque Inicial, dentro de el POR SIEMPRE:
2.- Un nuevo Bloqeu de SI ENTONCES
3.- Con la condicion de que SI toca el color ROJO de la salida...
4.- ENTONCES debe decir el juego ¡ JUEGO CONSEGUIDO !
Ejercicio 1 Terminado
Comprueba que tu juego...
Si tocas las teclas de derecha, izquierda, arriba y abajo...
1.- ¿ Se mueve el Objeto en la direccion correcta ?
Si toca el objeto una pared ...
2.- ¿ Vuelve automáticamente a la posición Inicial ?
Si consigues llevar el Objeto hasta la salida ...
3.- ¿ Aparece mensage de JUEGO CONSEGUIDO ?
Ejercicio 2
Ampliaremos el ejercicio anterior, por lo que necesitamos acceder al mismo para empezar :


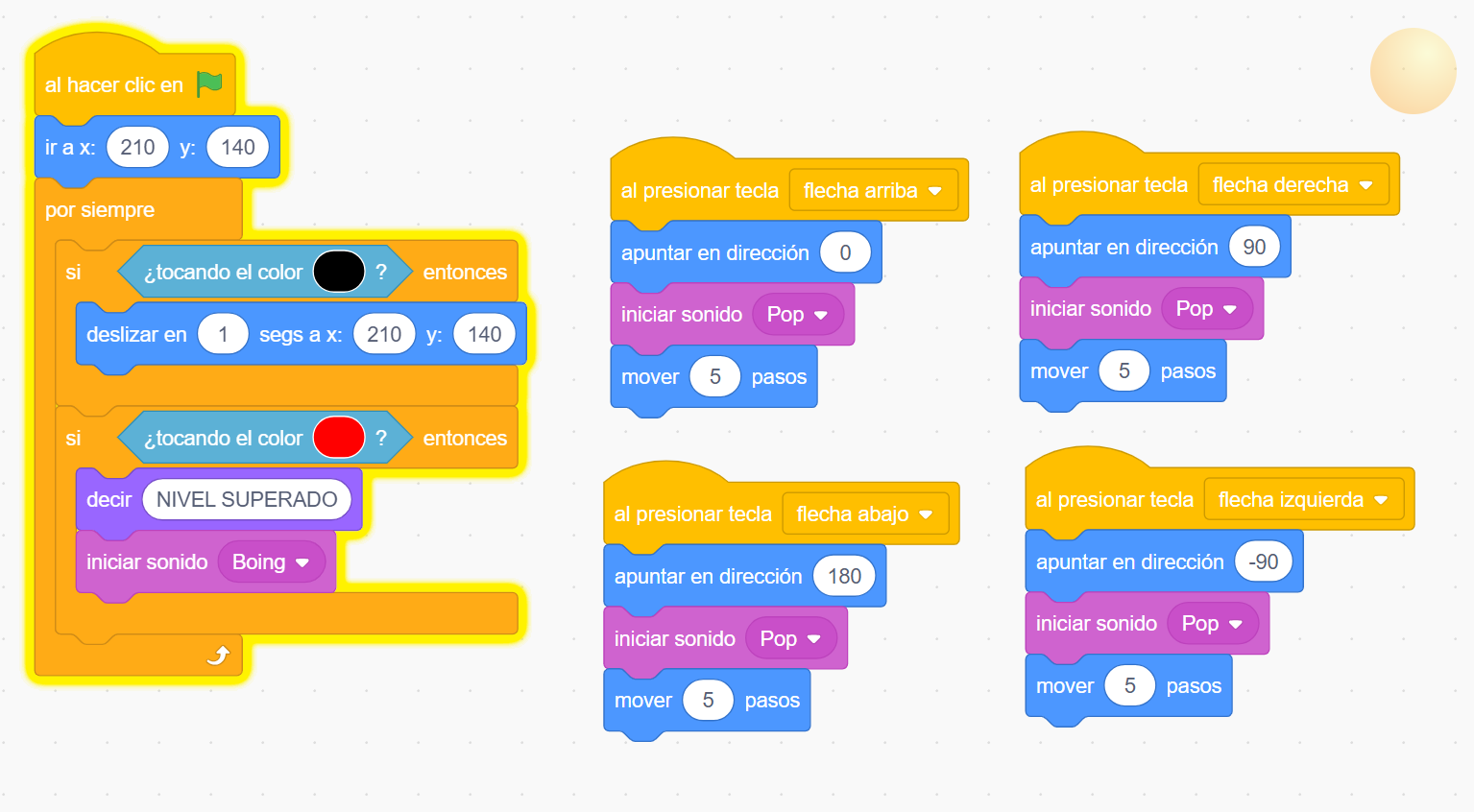
1 - Añadimos al código de nuestro Objeto sonido
1.- Añadimos un INICIAR SONIDO POP en cada uno de los desplazamientos del objeto
2.- Añadimos un INICIAR SONIDO BOING al alcanzar la salida
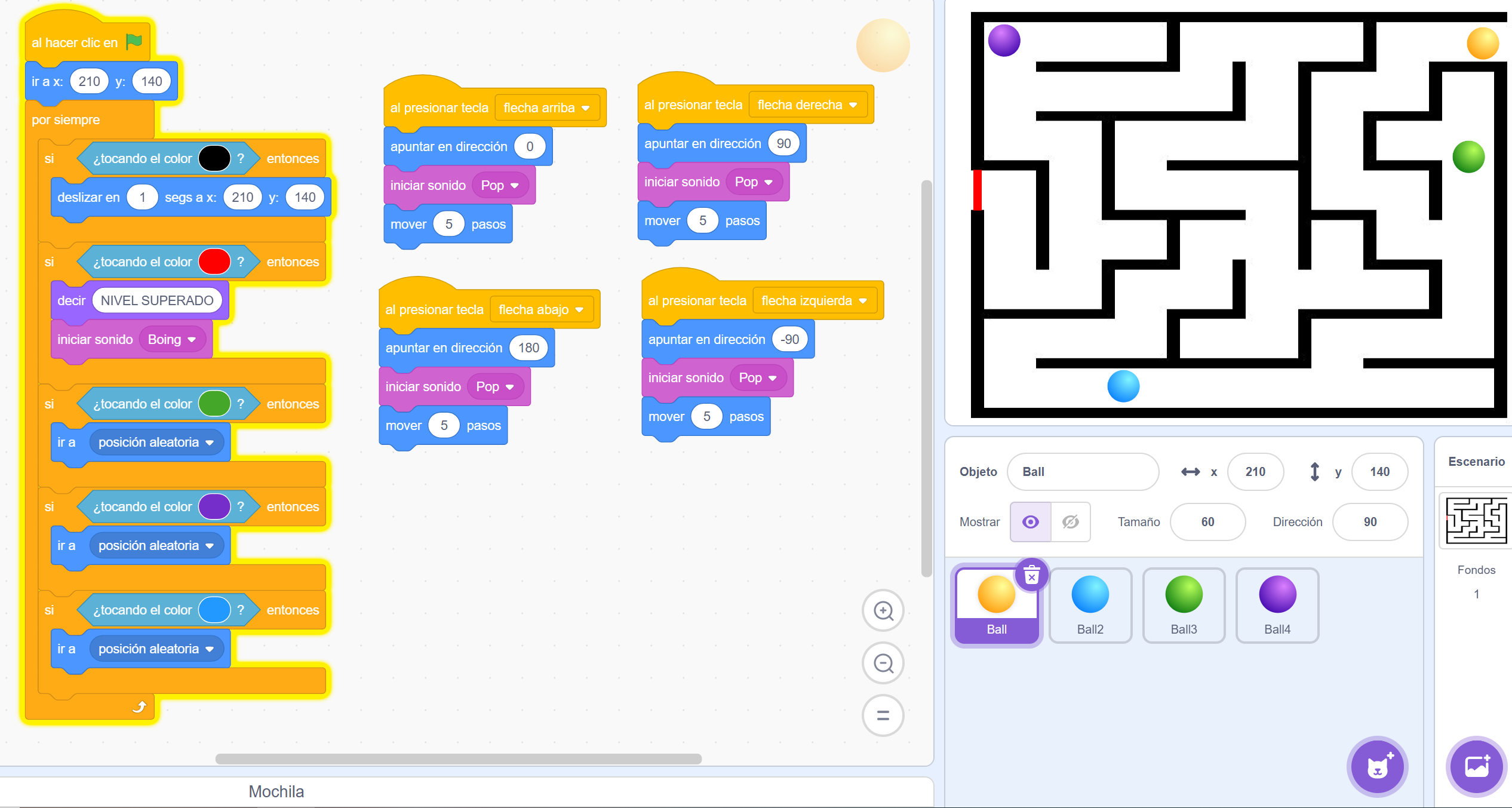
3.- El código debe estar como el de la imágen

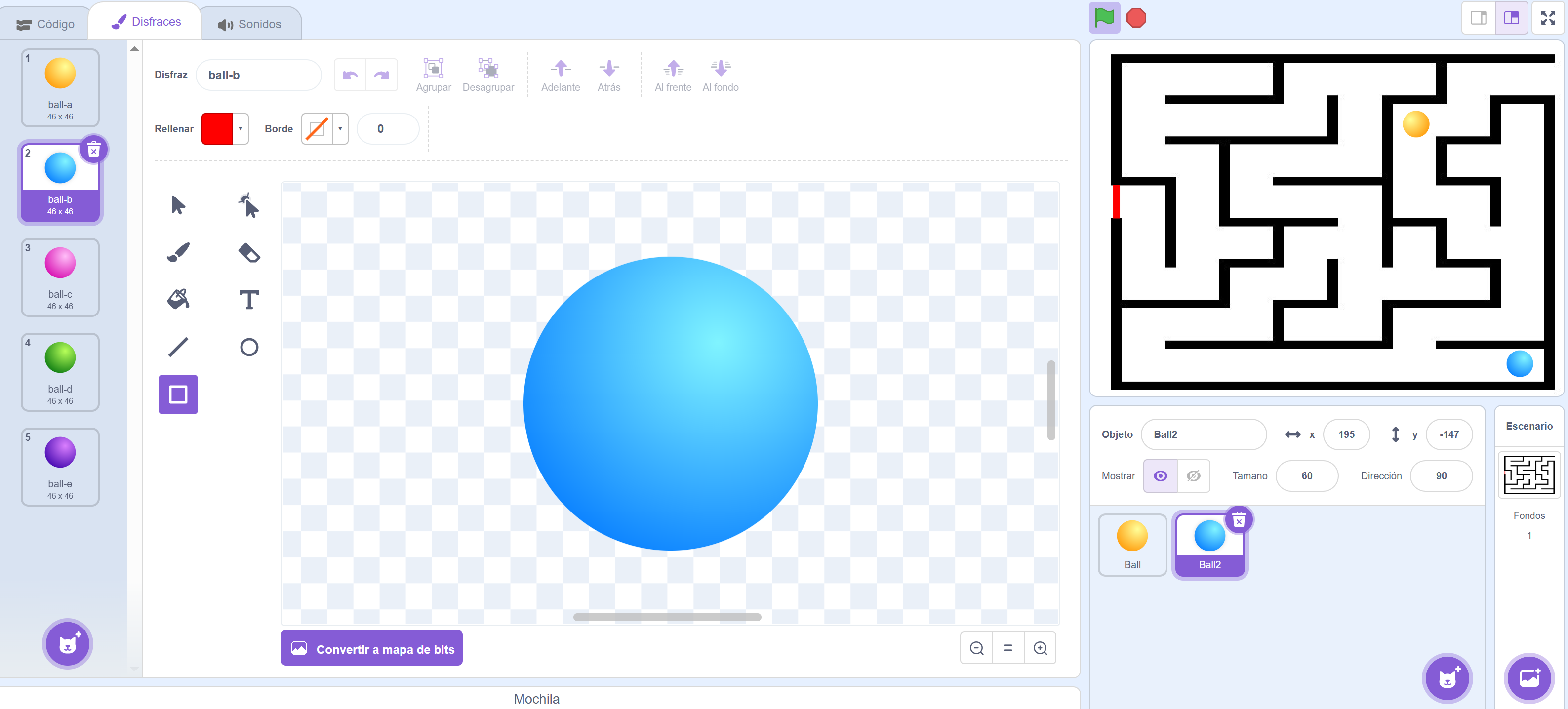
2 - Añadimos un nuevo Objeto al juego
1.- Añadimos un nuevo objeto con el boton inferior derecha
2.- Seleccionamos de nuevo el Balon como nuevo Objeto
3.- Esta vez escogemos un color difernte para el Objeto
4.- Lo situamos en la esquina inferior derecha de nuestro Laberinto

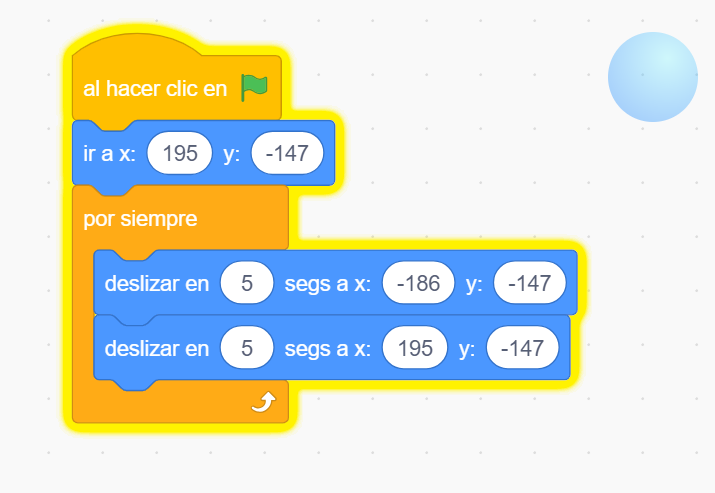
3 - Le damos movimiento continuo
1.- Añadimos en el código del nuevo Objeto lo siguiente:
2.- Al seleccionar la BANDERA VERDE ir a la POSICION INICIAL
3.- POR SIEMPRE:
4.- DESLIZARSE EN 5 seg a LA OTRA ESQUINA INFERIOR OPUESTA
5.- DESLIZARSE EN 5 seg a LA POSICION INICIAL

4 - Añadimos un nuevo Objeto al juego
1.- Añadimos un nuevo objeto con el boton inferior derecha
2.- Seleccionamos de nuevo el Balon como nuevo Objeto
3.- Esta vez escogemos un color difernte para el Objeto
4.- Lo situamos en la esquina inferior derecha en el pasillo superior al del Objeto anterior (igual que aparece en la imágen)

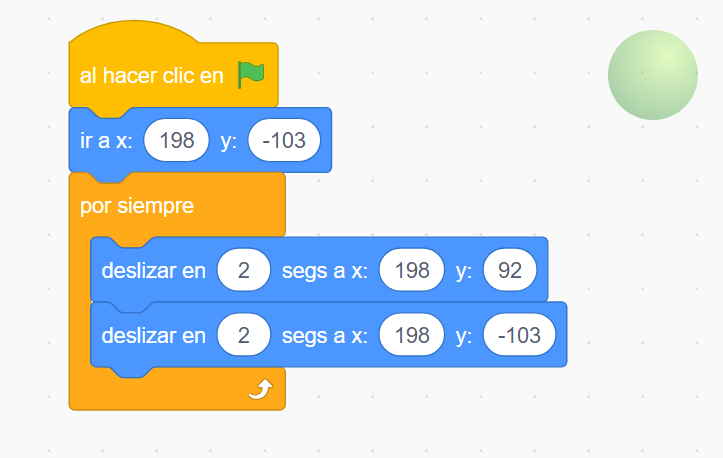
5 - Le damos movimiento continuo
1.- Añadimos en el código del nuevo Objeto lo siguiente:
2.- Al seleccionar la BANDERA VERDE ir a la POSICION INICIAL
3.- POR SIEMPRE:
4.- DESLIZARSE EN 3 seg a LA OTRA ESQUINA SUPERIOR OPUESTA
5.- DESLIZARSE EN 3 seg a LA POSICION INICIAL

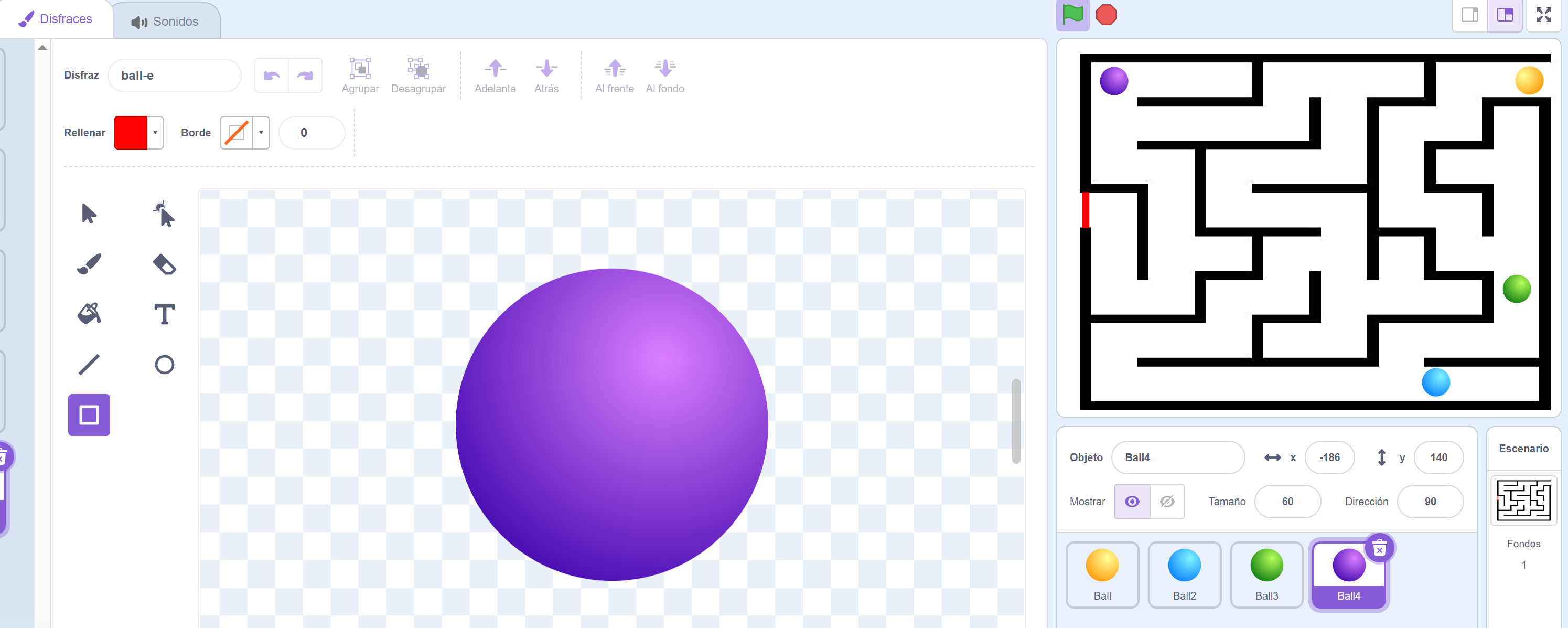
6 - Añadimos un nuevo Objeto al juego
1.- Añadimos un nuevo objeto con el boton inferior derecha
2.- Seleccionamos de nuevo el Balon como nuevo Objeto
3.- Esta vez escogemos un color difernte para el Objeto
4.- Lo situamos en la esquina superior izquierda del laberinto

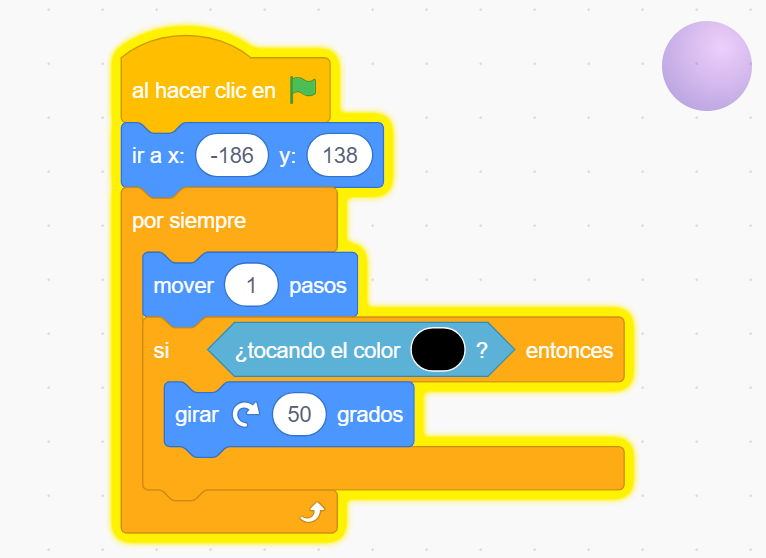
7 - Le damos movimiento continuo
1.- Añadimos en el código del nuevo Objeto lo siguiente:
2.- Al seleccionar la BANDERA VERDE ir a la POSICION INICIAL
3.- POR SIEMPRE:
4.- MOVER 1 PASO
5.- SI TOCANDO COLOR NEGRO ENTONCES -> GIRAR 50 GRADOS

7 - Añadimos código a nuestro Objeto inicial
1.- Volvemos al código de nuestro Objeto inicial
2.- Dentro del POR SIEMPRE añadimos :
3.- Un SI TOCANDO EL COLOR X ENTONCES --> IR A POSICION ALEATORIA
4.- En la X cogemos el color de nuestro segundo Objeto
5.- Duplicamos este nuevo código y cambiamos el color por el del tercer Objeto
6.- Volvemos a Duplicar el código y añadimos el color del ultimo Obejto
Ejercicio 2 Terminado
Comprueba que tu juego...
Si tocas las teclas de derecha, izquierda, arriba y abajo...
1.- ¿ Realiza sonido ?
Si toca el objeto una pared ...
2.- ¿ Vuelve automáticamente a la posición Inicial ?
Si consigues llevar el Objeto hasta la salida ...
3.- ¿ Aparece mensage de JUEGO CONSEGUIDO ?
Si toca el Objeto cualquier otro Objeto ...
4.- ¿ Aparece en otro lugar ?
Al tocar la Bandera Verde ...
4.- ¿ Se mueven el resto de Objetos ?
Ejercicio 3
Accedemos a la pantalla principal del creador de juegos de Scratch tras seleccionar la opción de CREAR


1 - Ponemos los comandos en castellano
1.- Seleccionar en la esquina superior izquierda la opción de SETTINGS
2.- Destro del desplebable seleccinar la opción de LANGUAGE
3.- Escojer ESPAÑOL (España) del submenú

2 - Añadimos nuevo Fondo
1.- Seleccionamos NUEVO FONDO y escogemos el fondo BLUE SKY
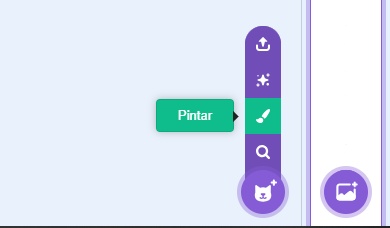
2.- Volvemos al apartado de código y en Objeto seleccionamos PINTAR


3 - Creamos un Objeto nuevo con el Fondo nuevo
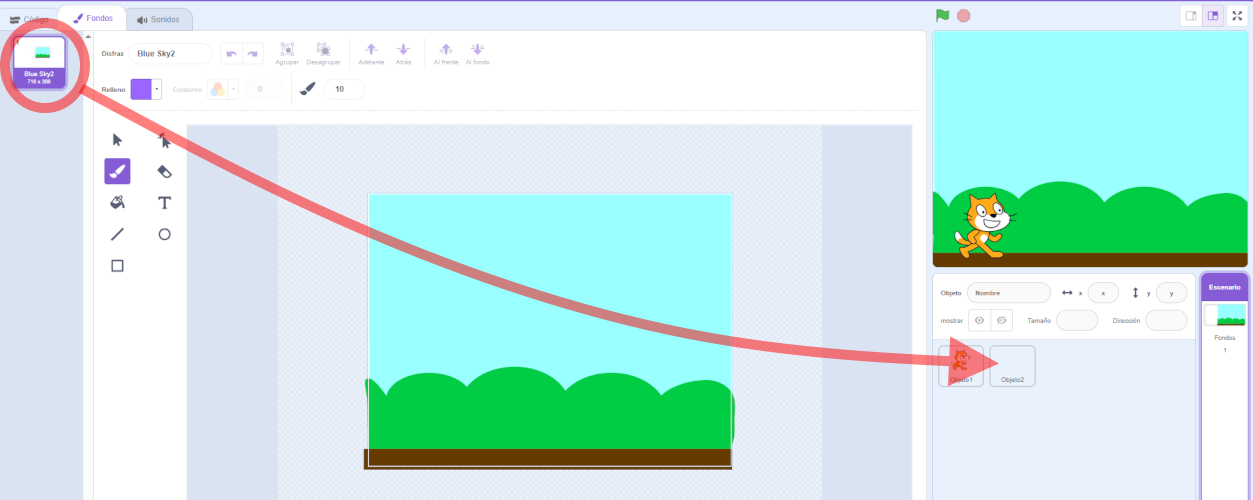
1.- Volvemos a seleccionar el Fondo
2.- Arrastramos la imagen del fondo hasta nuestro nuevo Objeto

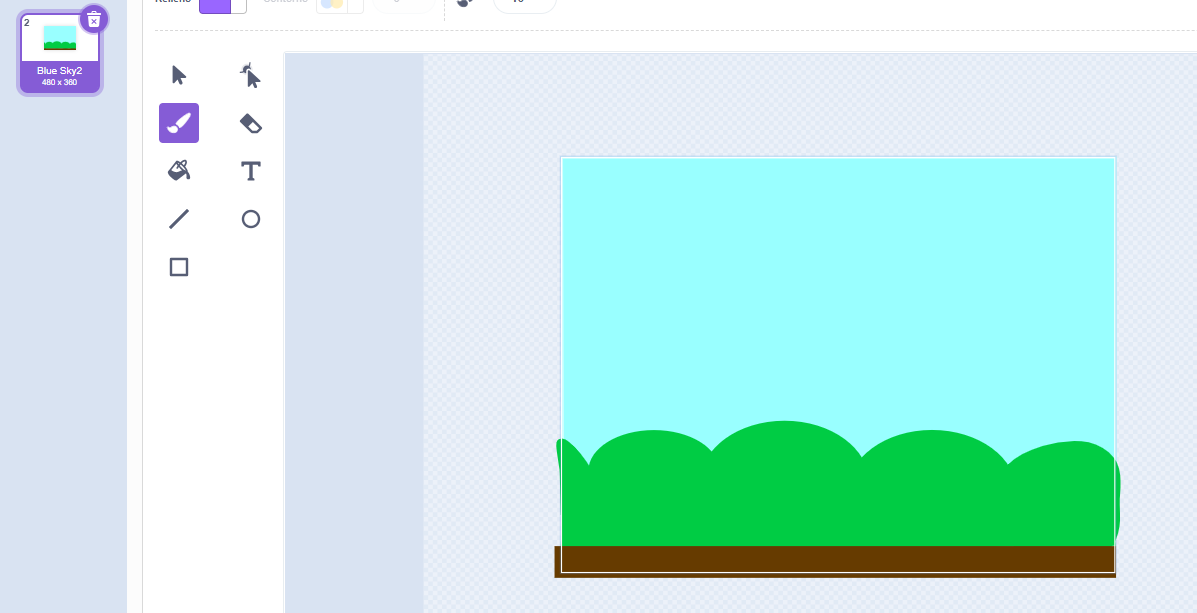
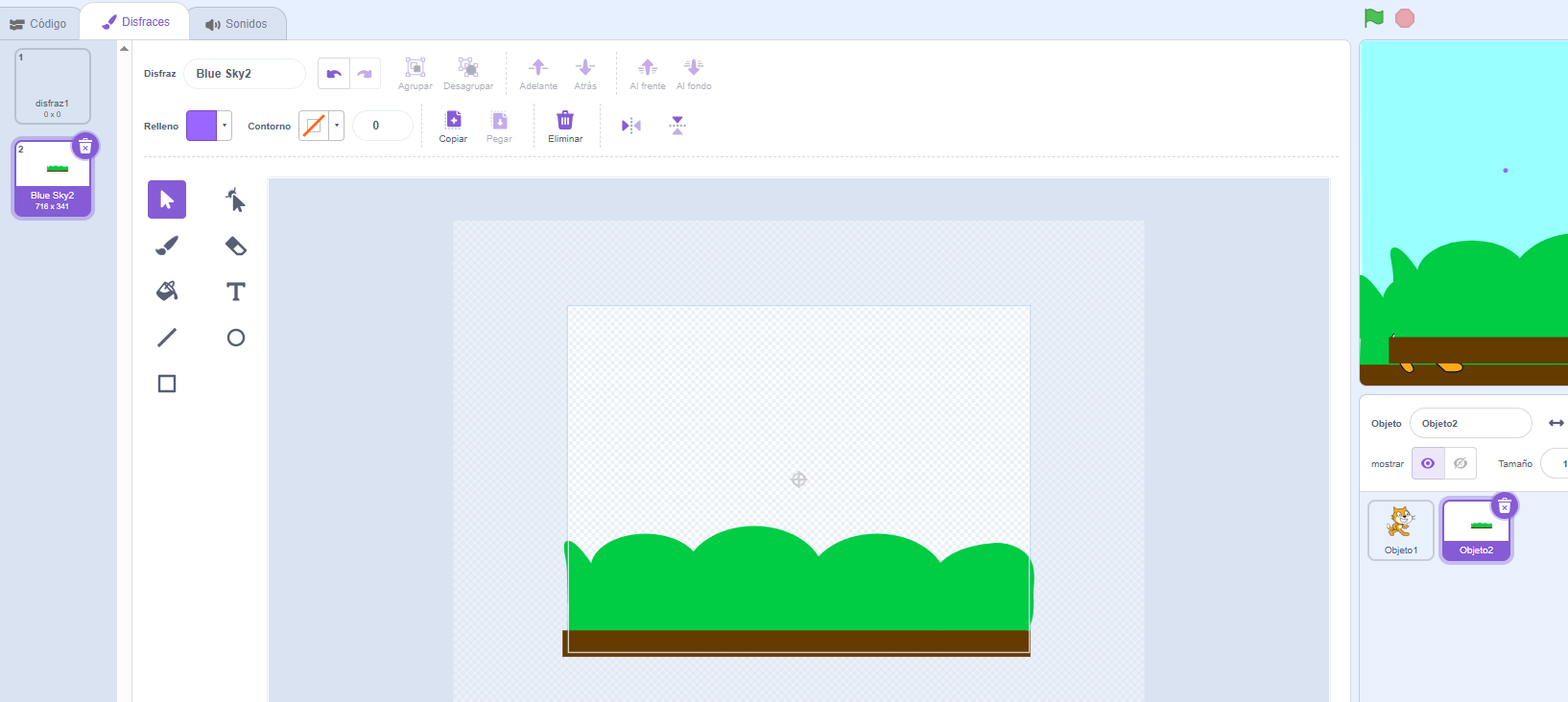
4 - Eliminamos el CIELO de nuestro Objeto
1.- Dentro del DISFRAZ de nuestro nuevo OBJETO
2.- Eliminamos el AZUL del cielo deh¡jando sólo el verde y marrón

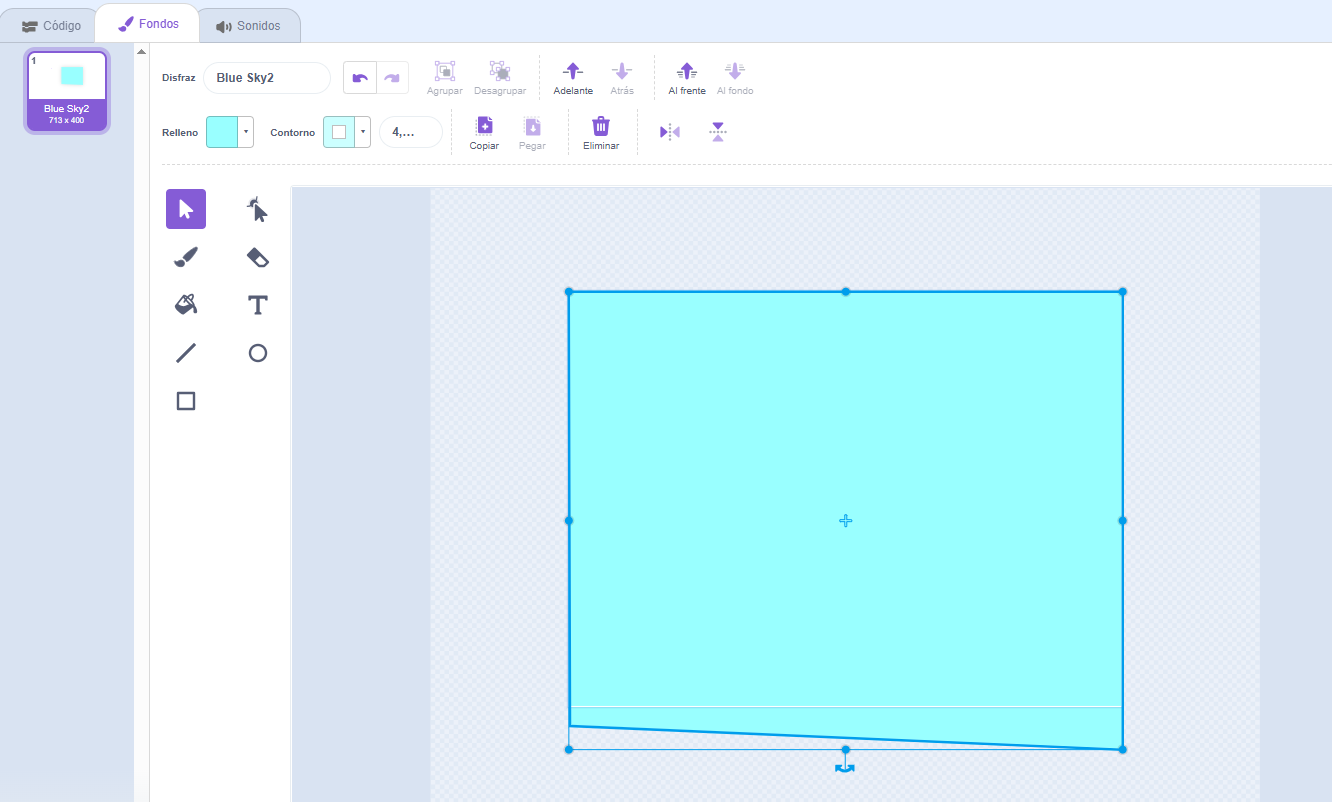
5 - Eliminamos TODO menos el CIELO de nuestro Fondo
1.- Dentro de FONDOS de nuestro nuevo Juego
2.- Eliminamos TODO menos el AZUL del cielo
3.- Extendemos el color Azul para qeu cubra todo el Juego

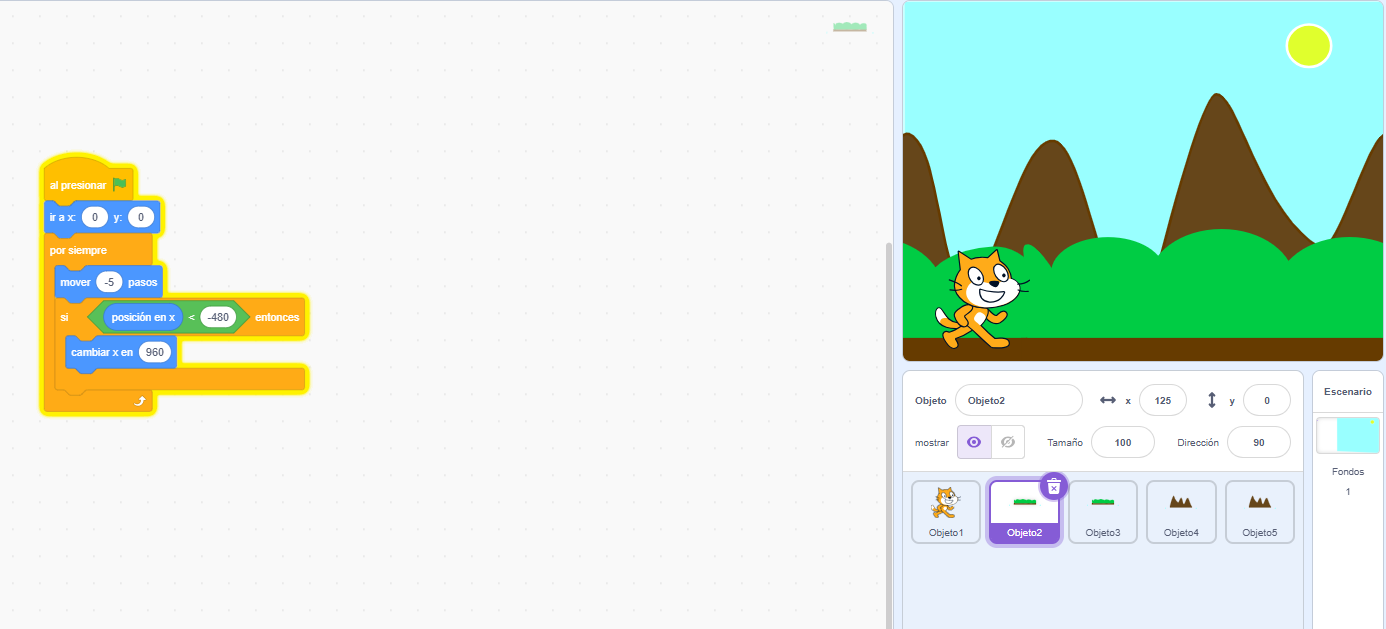
6 - Creamos el código de nuestro nuevo Objeto
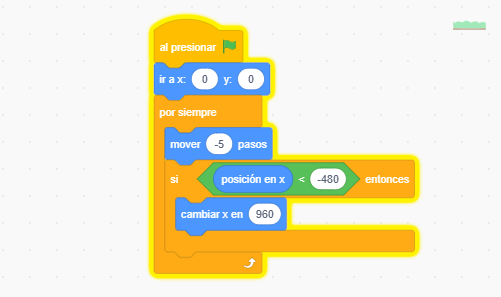
1.- Dentro del apartado de Código de nuestro nuevo Objeto ponemos:
2.- AL PRESIONAR la bandera verde
3.- IR A X =0 Y = 0
4.- POR SIEMPRE :dera verde
5.- mover -5 pasos
6.- SI POSICION EN X < -480 ENTONCES :
7.- cambiar X en 960

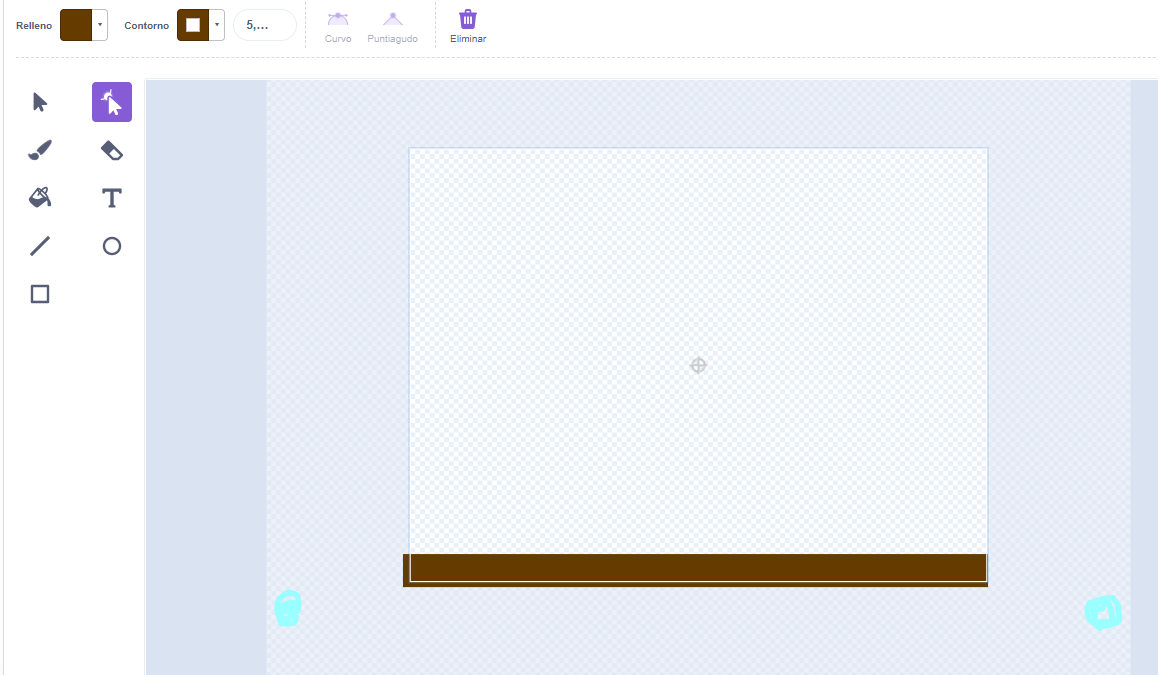
7 - Modificamos el DISFRAZ del Objeto
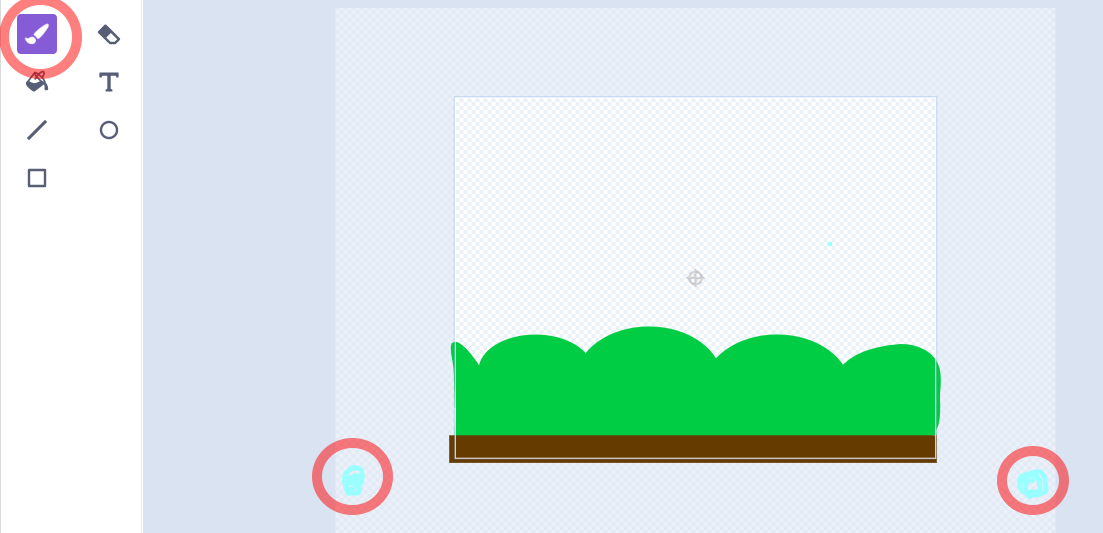
1.- Dentro del apartado de DISFRAZ de nuestro nuevo Objeto:
2.- Seleccionamos la herramienta del pincel
3.- Pintaos un circulo en la esquina inferior izquierda del disfraz (fuera de la parte visible dle juego)
4.- Hacemos lo mismo en la esquina inferior derecha del disfraz (como se muestra en la imágen)

8 - Duplicamos nuestro nuevo Objeto
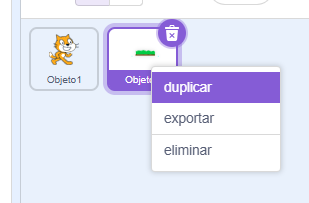
1.- Seleccionamos con el botón derecho del ratón la opcion de DUPLICAR nuestro actual Objeto
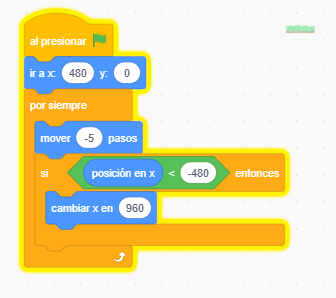
2.- Vamos al apartado de Código del nuevo Objeto
3.- Modificamos el valor INICIAL de x a 480


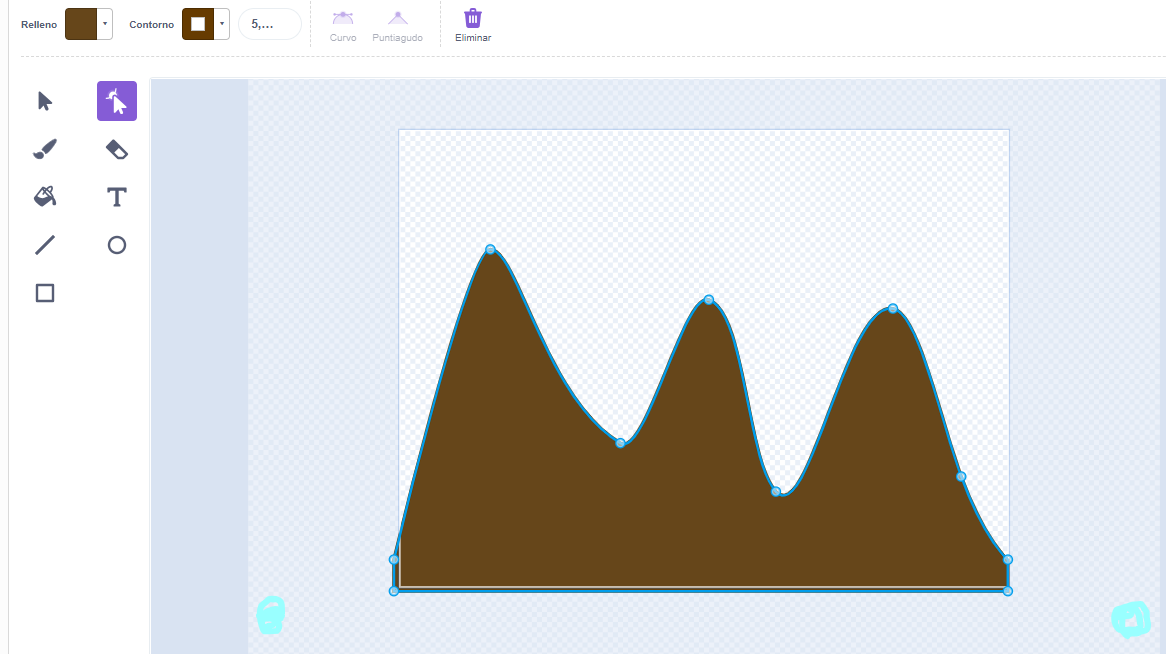
9 - Duplicamos nuestro nuevo Objeto
1.- Seleccionamos con el botón derecho del ratón la opcion de DUPLICAR nuestro actual Objeto
2.- Vamos al apartado de DISFRACES del nuevo Objeto
3.- Eliminamos la parte VERDE del disfraz
4.- Modificamos la parte MARRON para crear Montañas


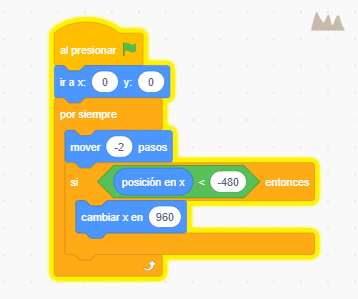
10 - Modificamos el Código del Objeto
1.- Dentro del apartado de Código de nuestro nuevo Objeto:
2.- Cambiamos la velocidad del movimiento poniendo -2 donde ponia -5
3.- Duplicamos de nuesto este Objeto
4.- En el nuevo Objeto modificamos su posicion inicial de 0 a 480
Ejercicio 3 Terminado
Comprueba que tu juego...
Si tocas la Bandera Verde
¿ Aparece el Ganto en primer plano?
¿ Se mueven los "arbustos" ?
¿ Se mueven las montañas a menor velocidad ?
¿ te atreves a añadirle algún objeto más al fondo ?
Ejercicio 4
Ampliaremos el ejercicio anterior, por lo que necesitamos acceder al mismo para empezar :


0 - Creamos NUEVAS VARIABLES
1.- Seleccionamos en el código principal de nuestro Gato la opcion VARIABLES
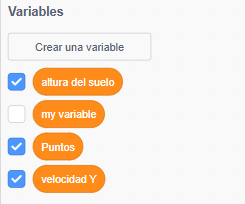
2.- CREAMOS 3 variables nuevas :
3.- Altura del suelo, Puntos y Velocidad Y


1 - Creamos el código de nuestro GATO
1.- Seleccionamos nuestro Objeto principal, el GATO
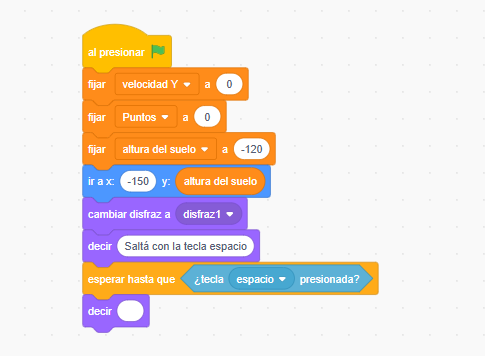
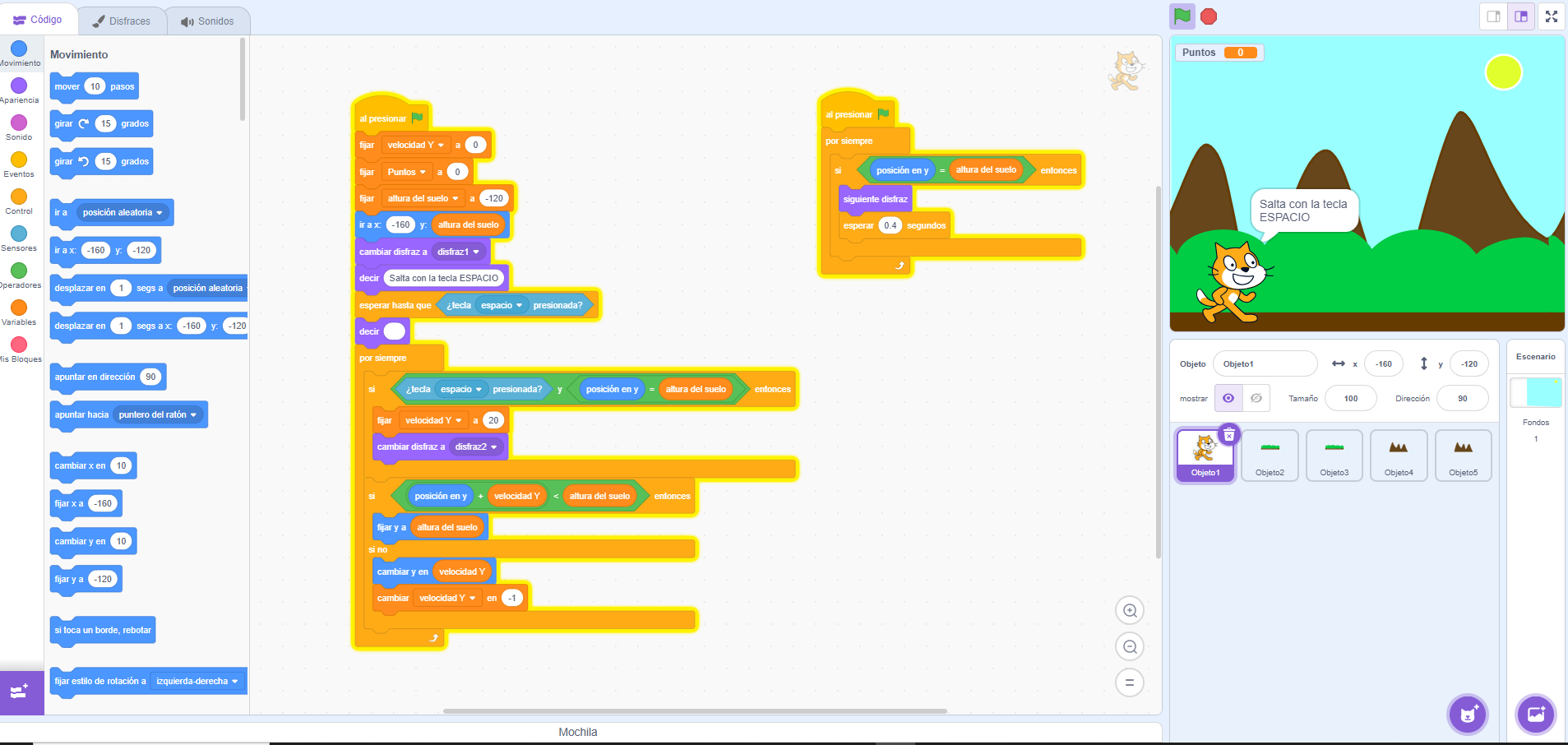
2.- Añadimos un bloque nuevo de AL PRESIONAR LA VANDERA VERDE:
3.- Copia el código de la imagen

2 - Continuamos el código de nuestro GATO
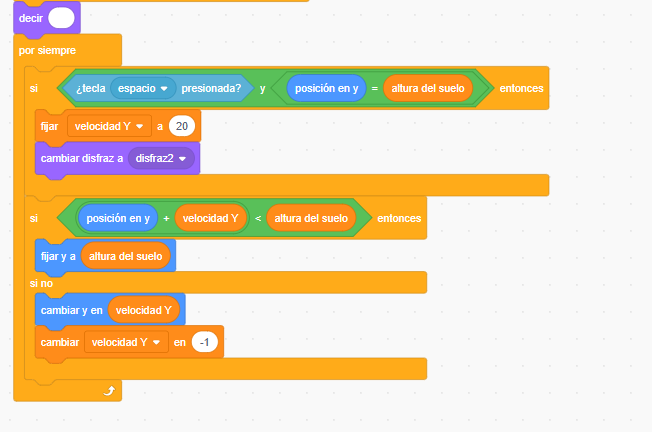
1.- Sigue en el mismo bloque de código
2.- Copia el código de la imagen

3 - Terminamos al código de nuestro GATO
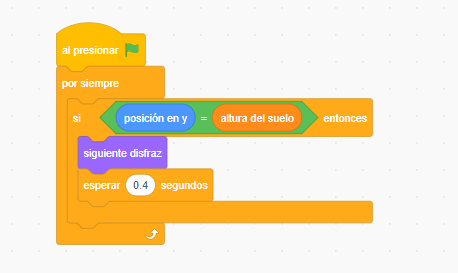
1.- Añadimos un bloque nuevo de AL PRESIONAR LA VANDERA VERDE:
2.- Copia el código de la imagen

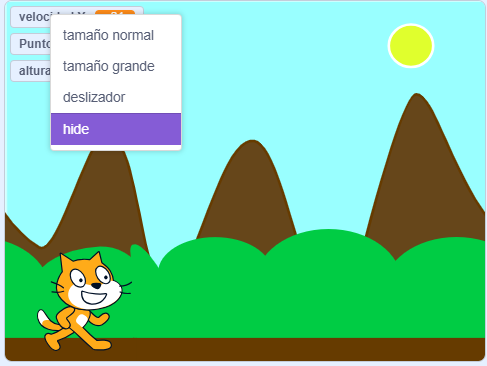
4 - Eliminamos las variables visibles
1.- En el escenario del juego eliminamos las variables de:
2.- ALTURA DE SUELO y VELOCIDAD Y
3.- Dejando solo visible la de los puntos
Ejercicio 4 Terminado
Comprueba que tu juego...
Si tocas la Bandera Verde
¿ Aparece el Gato en primer plano?
¿ El Gato habla indicando qeu pulsar ?
¿ El Gato cambia de disfraz pareciendo que camina ?
¿ Se mueven los "arbustos" ?
¿ Se mueven las montañas a menor velocidad ?
Si tocas la tecla de ESPACIO ...
¿ El gato salta ?
Ejercicio 5
Ampliaremos el ejercicio anterior, por lo que necesitamos acceder al mismo para empezar :


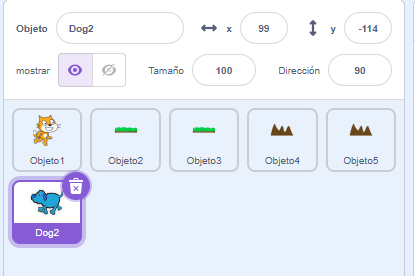
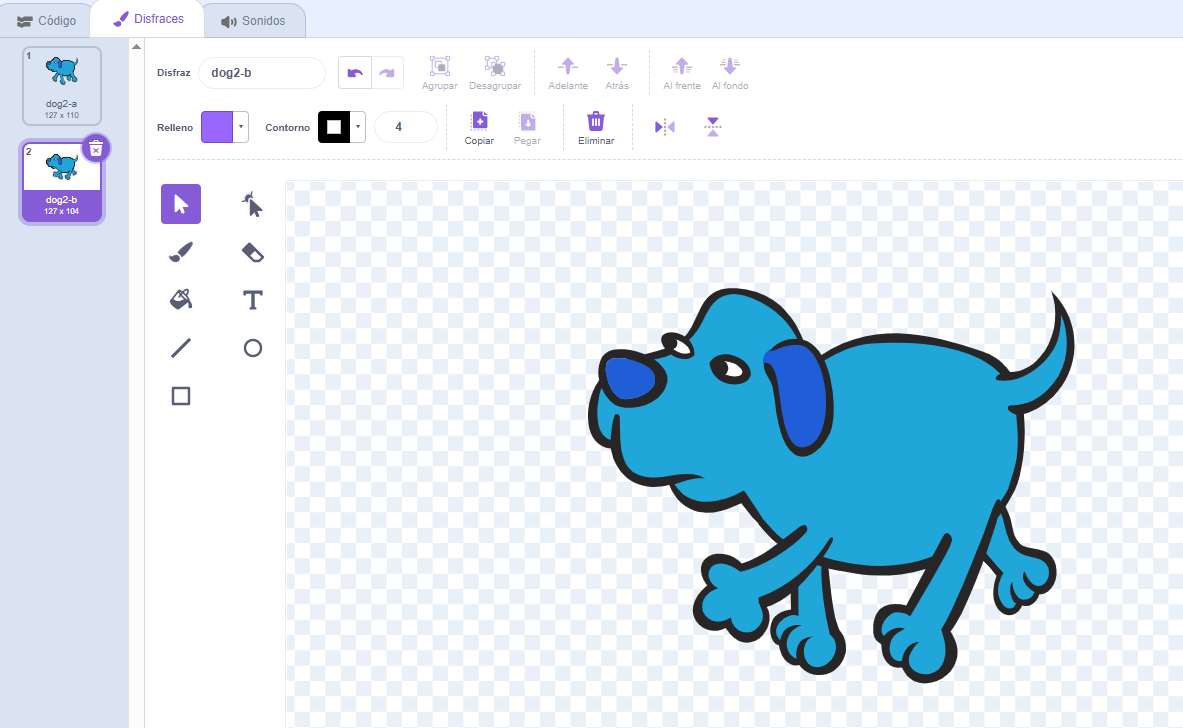
0 - Creamos un nuevo OBJETO
1.- Seleccionamos nuevo OBJETO DOG
2.- Modificamso sus drisfaces como sigue:
- Reflejamos su primer y segundo disfraz
- Eliminamos su tercer disfraz


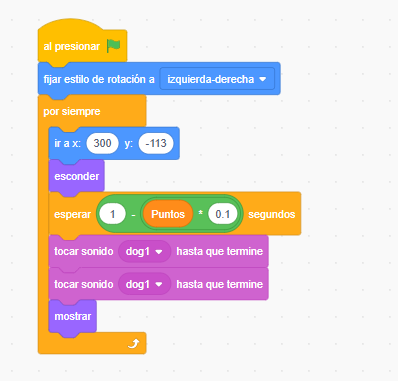
1 - Creamos el código de nuestro PERRO
1.- Seleccionamos nuestro nuevo Objeto, el PERRO
2.- Añadimos un bloque nuevo de AL PRESIONAR LA VANDERA VERDE:
3.- Copia el código de la imagen

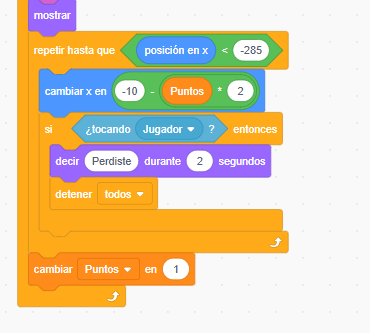
2 - Continuamos el código de nuestro PERRO
1.- Sigue en el mismo bloque de código
2.- Copia el código de la imagen

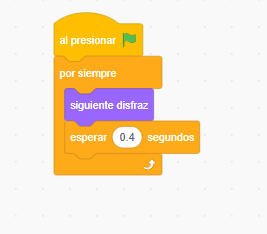
3 - Terminamos el código de nuestro PERRO
1.- Añadimos un bloque nuevo de AL PRESIONAR LA VANDERA VERDE:
2.- Copia el código de la imagen
Ejercicio 5 Terminado
Comprueba que tu juego...
Si tocas la Bandera Verde
¿ Aparece el Gato en primer plano?
¿ Ladra el perro antes de verse en pantalla ?
¿ El Gato habla indicando que pulsar ?
¿ El Gato cambia de disfraz pareciendo que camina ?
¿ Aparece el Perro caminando hacia el Gato ?
¿ El perro cambia de disfraz al caminar ?
Si tocas la tecla de ESPACIO ...
¿ El gato salta ?
Si el Gato salta al Perro ...
¿ Se suma un punto al marcador ?
Si el Gato NO consigue saltar al Perro ...
¿ Se termina el juego ?
¿ Puedes hacer ahora que si el perro toca al gato cambie el fondo de pantalla e indiqeu JUEGO TERMINADO ?

